Greensboro Humane Society
Project Overview
Greensboro Humane Society (GHS) is a no-kill animal shelter. Their mission is to find happy homes for cats and dogs and provide the Greensboro community with pet healthcare, training services, and more. They wanted a website that would streamline their adoption processes, making it easy for users to find the right pet, schedule visits, and submit the necessary paperwork. The high-fidelity prototype can be found on my Behance.com profile.
My roles: UI/UX Designer, UX Researcher, brand designer
My responsibilities: Requirements gathering, ideation, brand and logo design, wireframes, mockups, iterating
Project created using Adobe XD for portfolio purposes.


Research
Initial research included interviews to establish a problem statement, develop user personas, and plot out the user journey. These steps allowed me to better understand the users I'm designing for and their needs.
I was able to identify my primary user group. Overall users were looking for an easy-to-navigate site that allowed them to filter based on their family's lifestyle and characteristics that would be the best fit for a new pet. They also wanted a way to do as much as possible online to make the adoption process quick and painless for all parties, especially the pets.






Wireframes
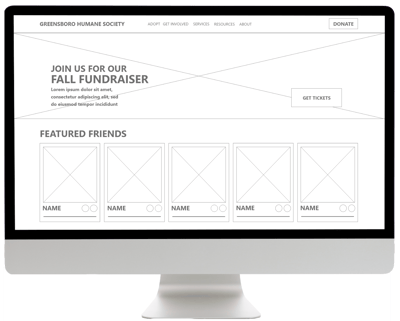
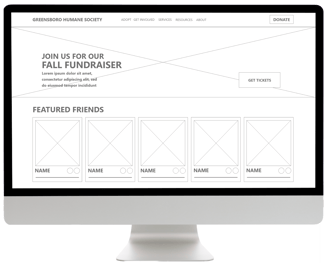
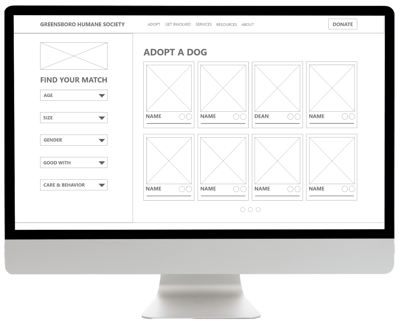
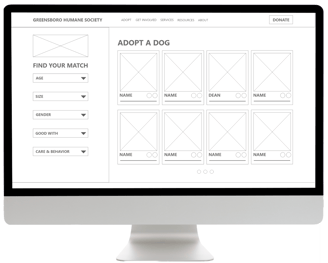
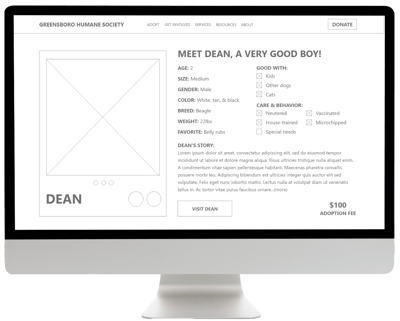
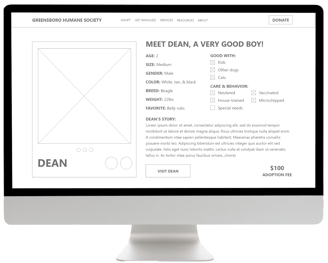
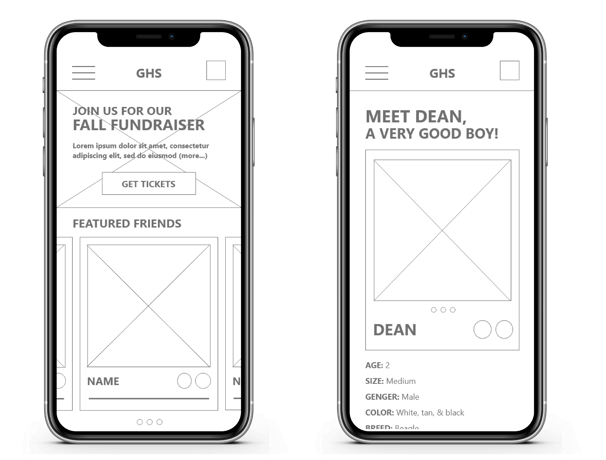
I created wireframes to ensure my initial plans met the feedback from my early research. I wanted to focus on not over-crowding the page and providing clear navigation across the top as well as through button labels and placement. Images can be clicked to open a larger preview.
I enjoyed the process of rearranging for smaller screens - it was a fun challenge to work with less real estate and still keep the design true to its larger version in terms of use of white space and easy navigation features.


Usability Study
I conducted a usability study to ensure the produc was meeting user needs before proceeding. User requested more clarity in the main user flow as well as the addition of a profile page. These findings were addressed through the next iterations of the design.
Study Type: Unmoderated
Participants: 5 from varied ages, backgrounds, etc.
Location: Greensboro, NC






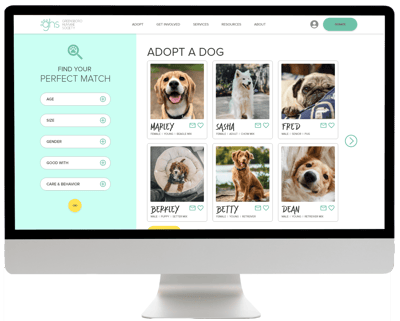
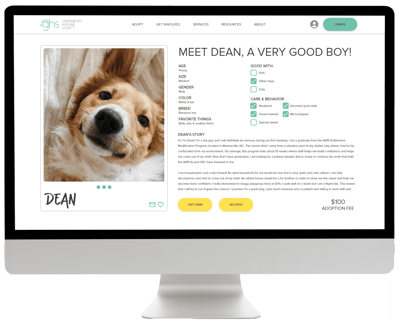
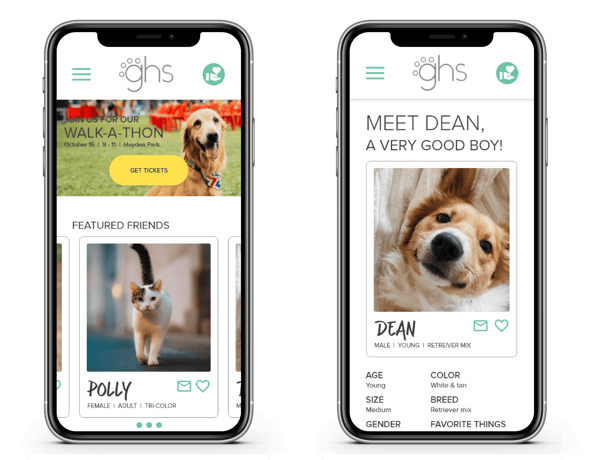
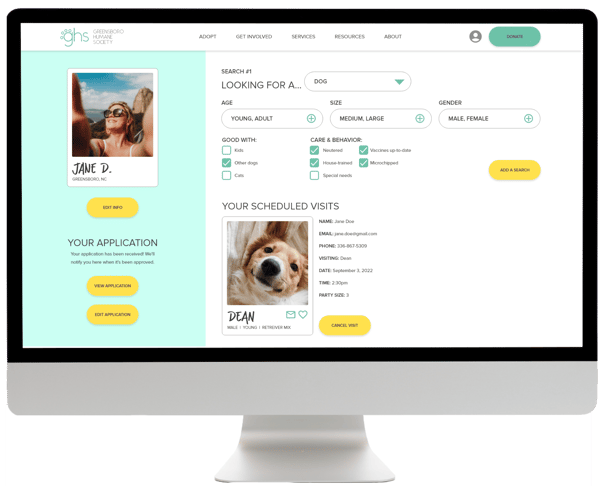
Mockups
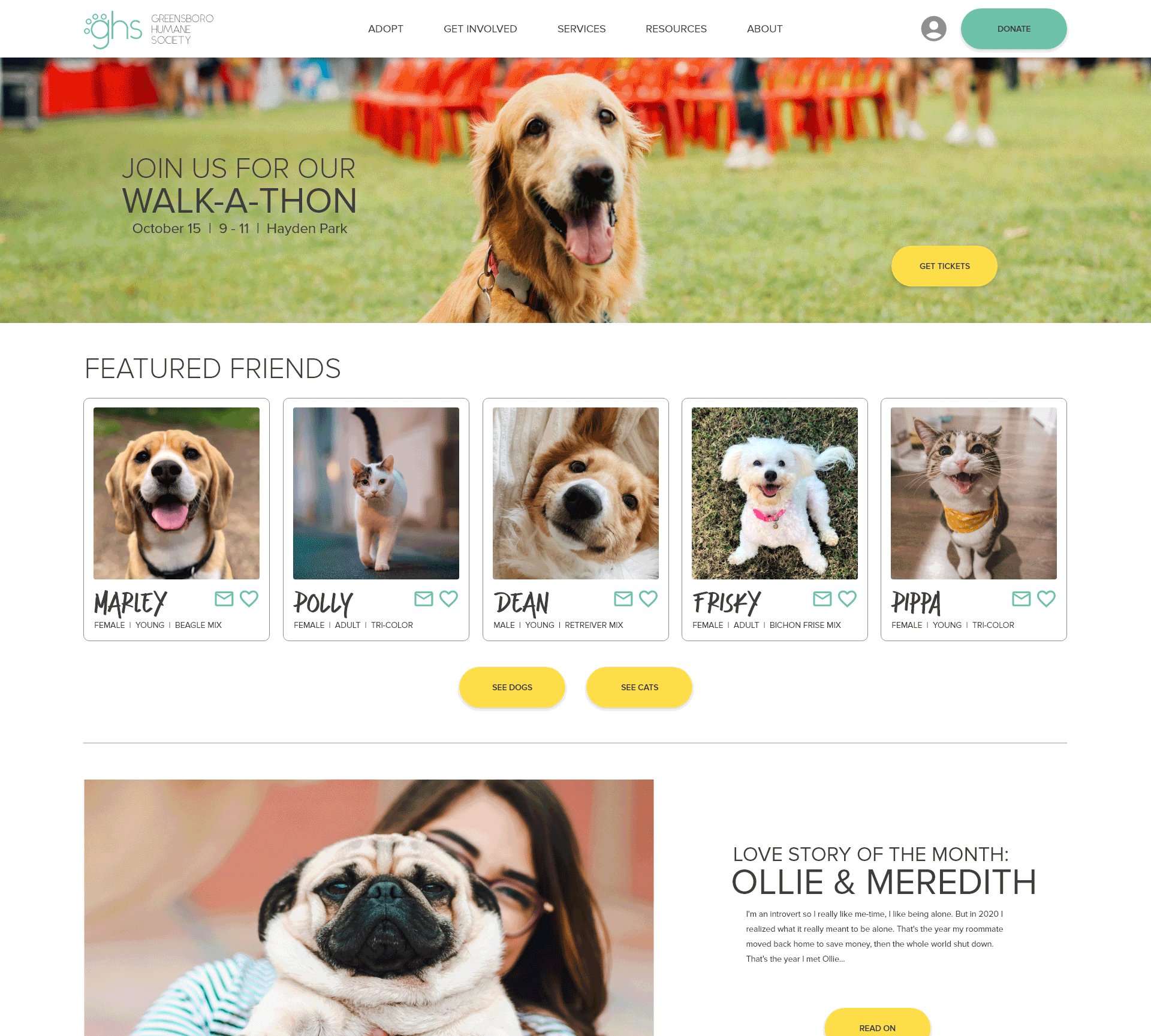
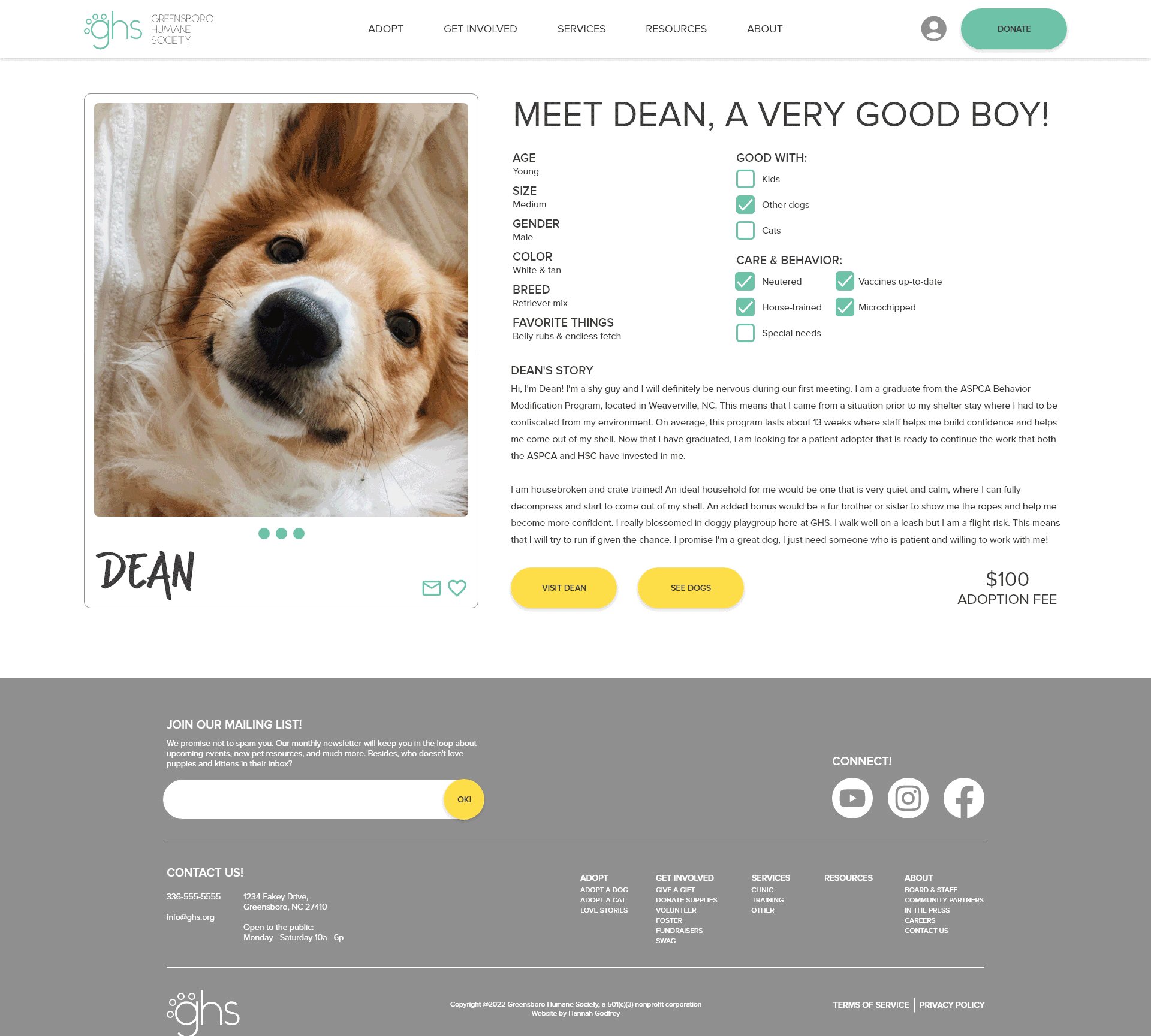
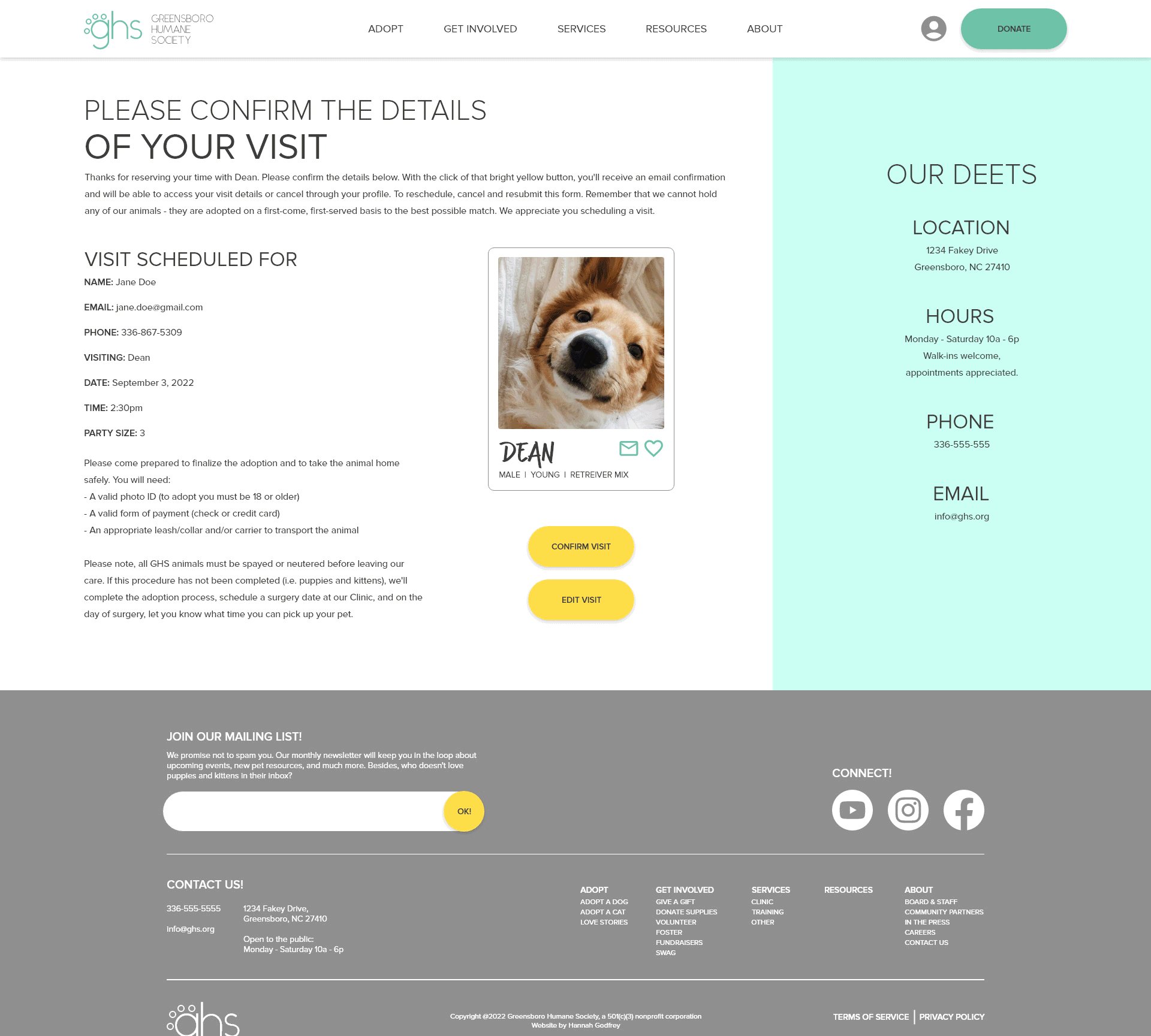
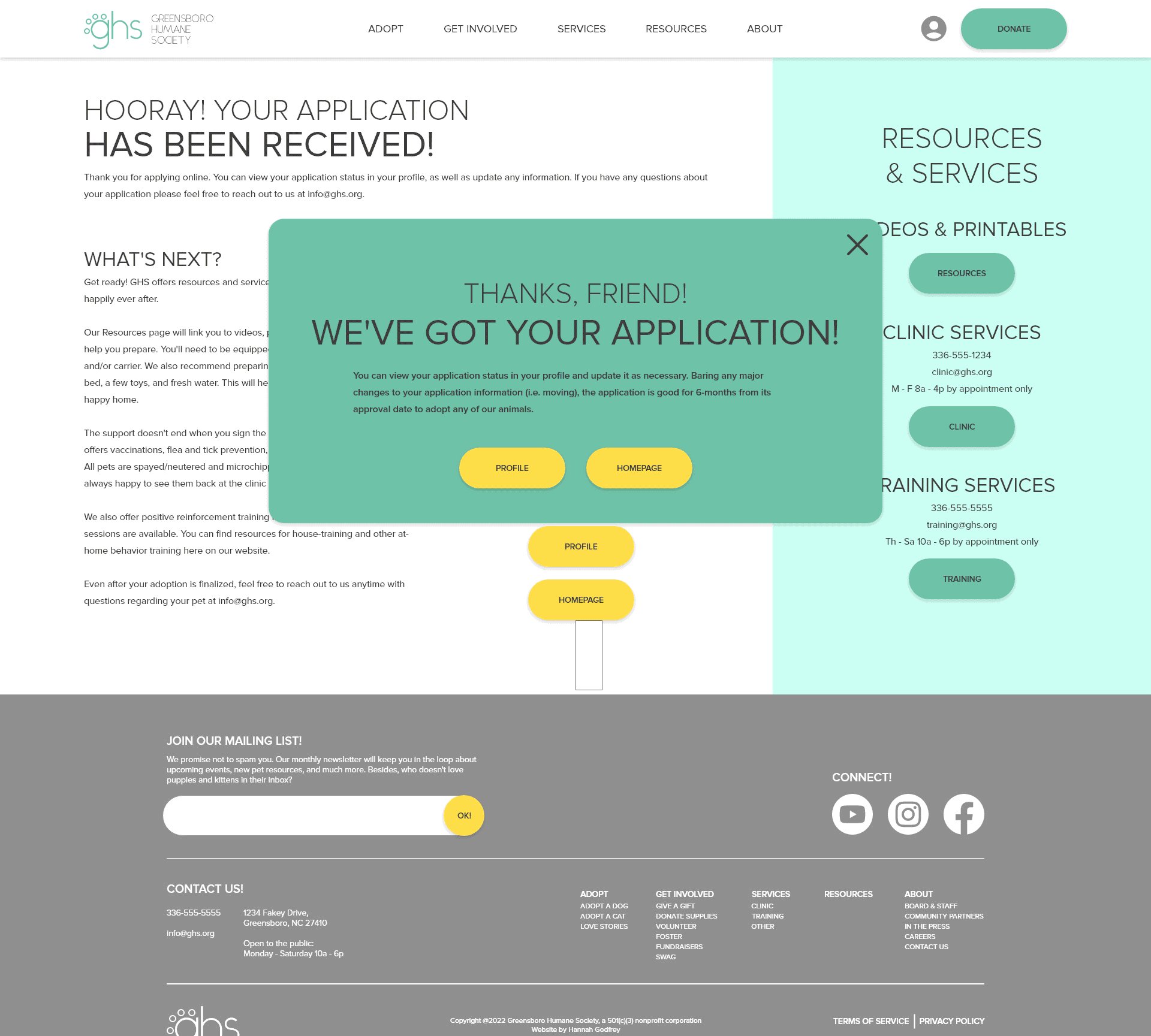
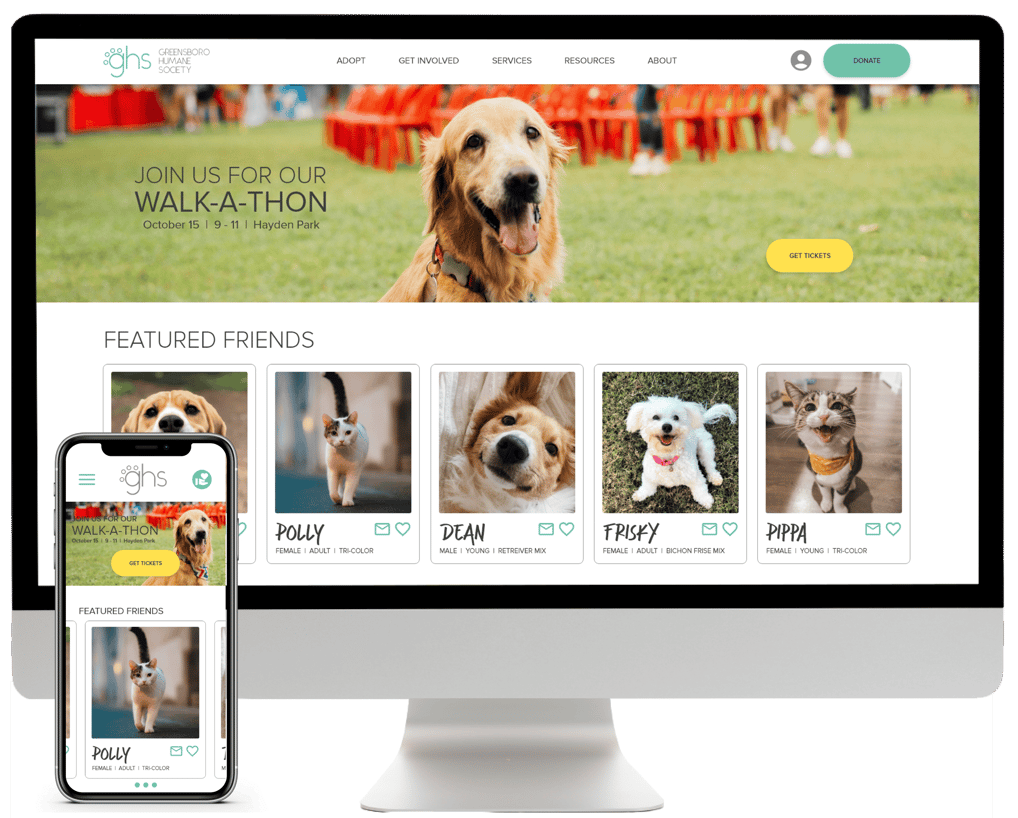
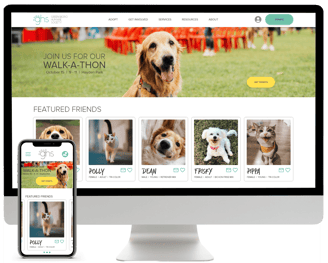
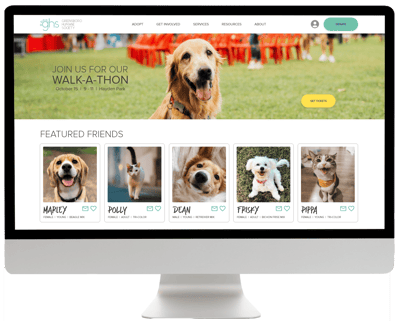
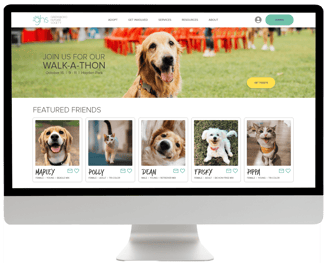
Next, I created mockups, adding color, iconography, images, and consistent assets across my design. Based on insights from the usability study, I made changes to improve the transition between the scheduling and application features, as well as clarified the ending of the flow. I added a profile feature for users to save searches, track scheduled visits, create a list of favorite animals, view matches, and check the status of their submitted application. These changes were addressed across the different screen sizes for a seamless experience on any device. Images can be clicked to open a larger preview.






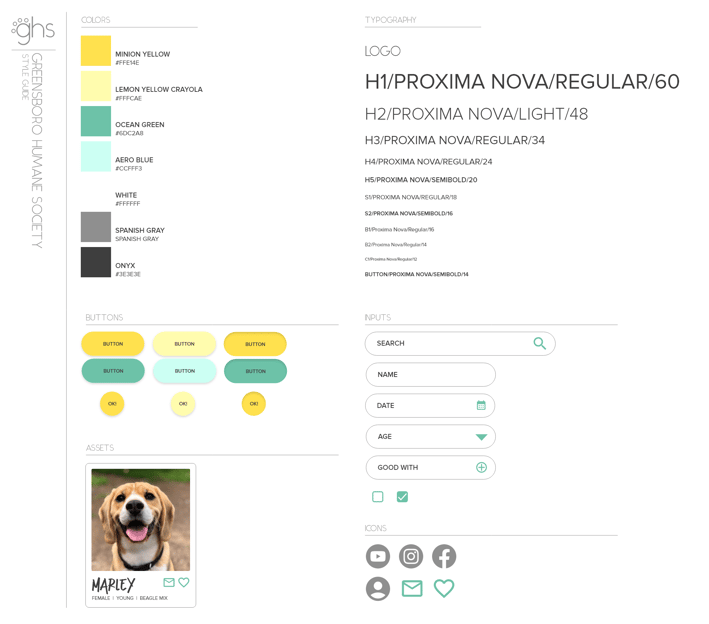
Style Guide
The style guide I created allowed me to keep my design choices consistent across the project as I created assets like colors and character styles. It also made it easy to create components using different states.
On Behance you can interact with the high-fidelity prototype. Please enjoy clicking through the main user flow to schedule a visit with a cat or dog and submit an application. You can also visit the user profile and check out the featured Love Story.
High-fidelity Protoype
Project Take Aways
The website made users feel even more excited about adopting a new pet. The design, colors, and frustration-free navigation made users feel happy. Features like filtering and the profile were solid additions that made the process more enjoyable.